はい、みんな大好き角丸です。
これはみんな大好きなんで、StoryBoard上でもできるよ。
SwiftでUIButtonを角丸に(Corner radius)する
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
import UIKit class ViewController: UIViewController { @IBOutlet weak var button: UIButton! override func viewDidLoad() { super.viewDidLoad() button.backgroundColor = UIColor.blue // 背景色 button.layer.borderWidth = 2.0 // 枠線の幅 button.layer.borderColor = UIColor.red.cgColor // 枠線の色 button.layer.cornerRadius = 10.0 // 角丸のサイズ button.setTitleColor(UIColor.white,for: UIControlState.normal) // タイトルの色 } } |
このなかで必要なものだけ使えばいいよ。
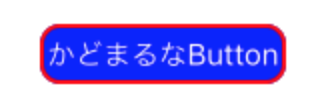
このコードだとこんな感じになるよ。
透明でOKなものは特に書く必要はないよ。
余談だけどiOSに慣れて、何気にAndroid開発者に「ここ角丸でお願いね」とか気楽に言うと殴られる場合があるので、注意しようね。